- Posted By: freeproject
- Comments: 0
- Posted By: freeproject
- Comments: 0
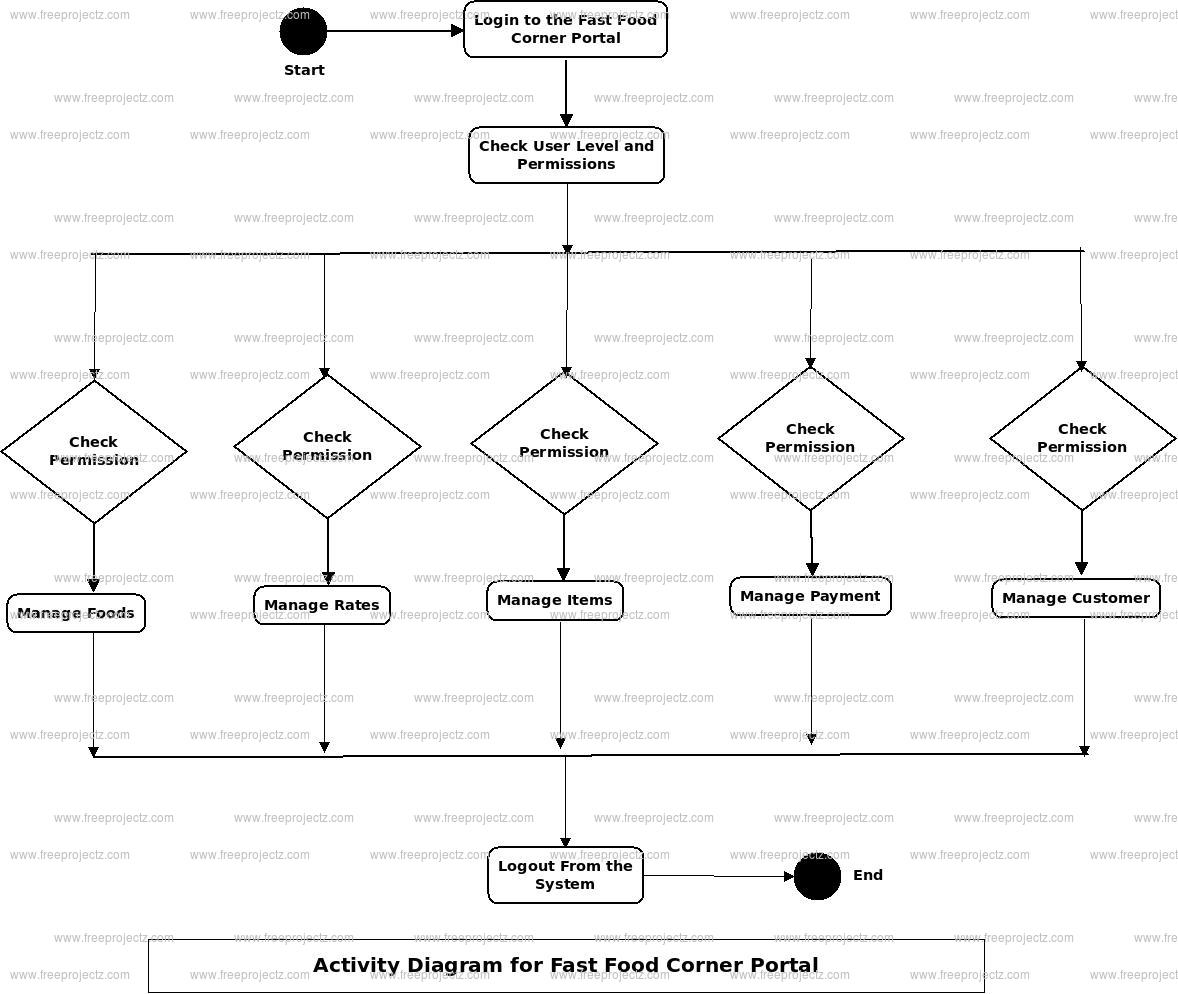
Fast Food Corner Portal Activity Diagram
This is the Activity UML diagram of Fast Food Corner Portal which shows the flows between the activity of Foods, Payments, Customers, Items, Rates. The main activity involved in this UML Activity Diagram of Fast Food Corner Portal are as follows:
- Foods Activity
- Payments Activity
- Customers Activity
- Items Activity
- Rates Activity
Features of the Activity UML diagram of Fast Food Corner Portal
- Admin User can search Foods, view description of a selected Foods, add Foods, update Foods and delete Foods.
- Its shows the activity flow of editing, adding and updating of Payments
- User will be able to search and generate report of Customers, Items, Rates
- All objects such as (Foods, Payments, Rates) are interlinked
- Its shows the full description and flow of Foods, Items, Rates, Customers, Payments

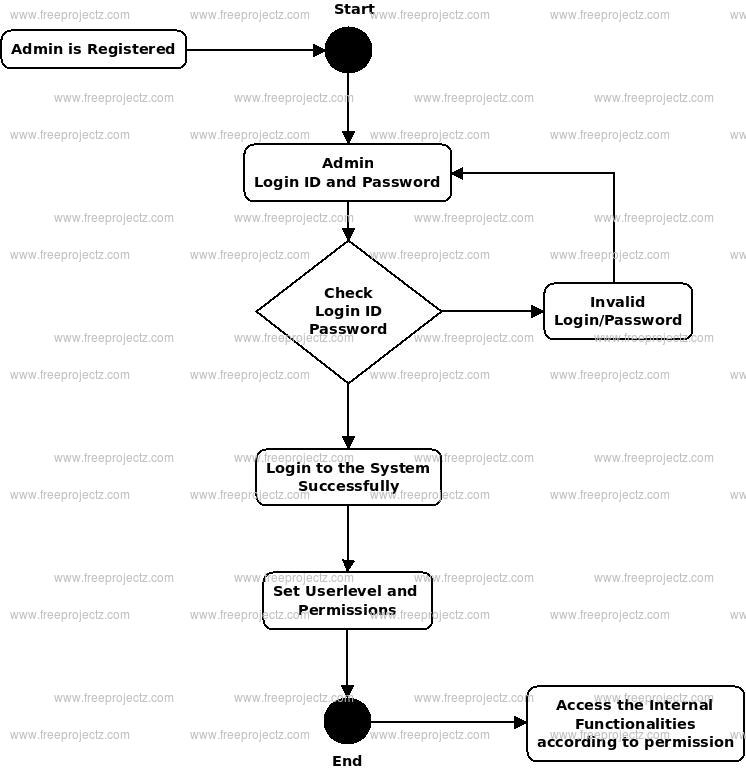
Login Activity Diagram of Fast Food Corner Portal:
This is the Login Activity Diagram of Fast Food Corner Portal, which shows the flows of Login Activity, where admin will be able to login using their username and password. After login user can manage all the operations on Customers, Foods, Payments, Rates, Items. All the pages such as Payments, Rates, Items are secure and user can access these page after login. The diagram below helps demonstrate how the login page works in a Fast Food Corner Portal. The various objects in the Rates, Customers, Foods, Payments, and Items page—interact over the course of the Activity, and user will not be able to access this page without verifying their identity.

- Posted By: freeproject
- Comments: 0
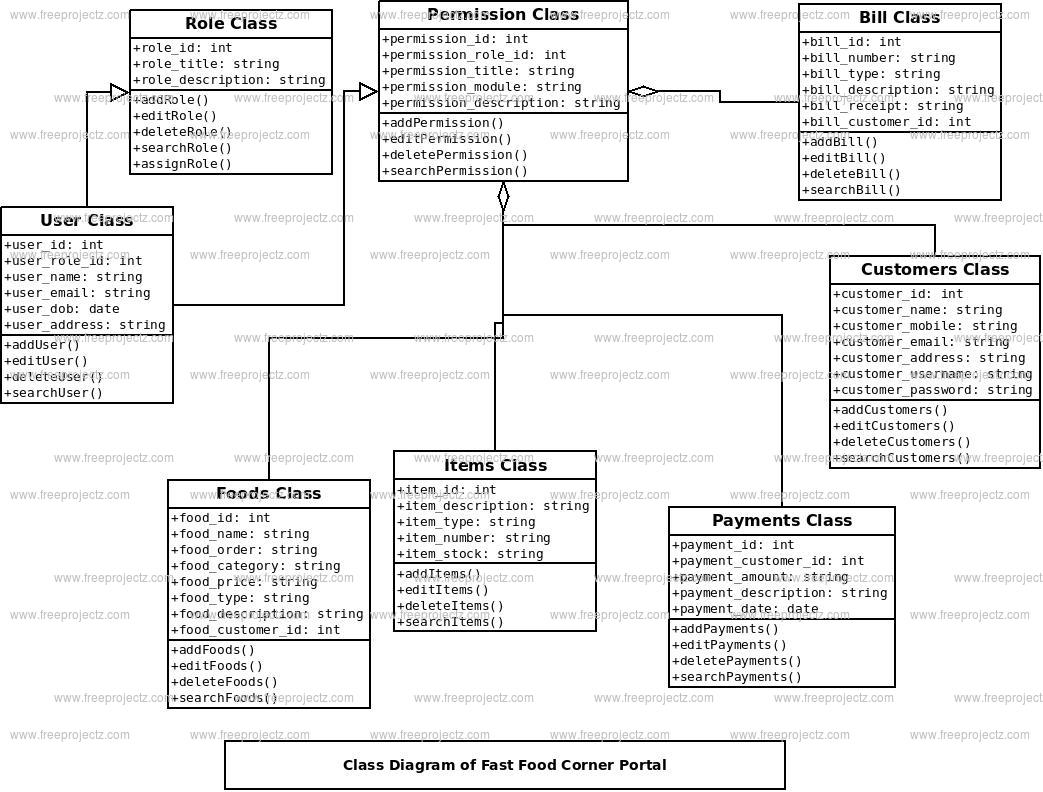
Fast Food Corner Portal Class Diagram
Fast Food Corner Portal Class Diagram describes the structure of a Fast Food Corner Portal classes, their attributes, operations (or methods), and the relationships among objects. The main classes of the Fast Food Corner Portal are Foods, Items, Payments, Receipts, Customers, Bill.
Classes of Fast Food Corner Portal Class Diagram:
- Foods Class : Manage all the operations of Foods
- Items Class : Manage all the operations of Items
- Payments Class : Manage all the operations of Payments
- Receipts Class : Manage all the operations of Receipts
- Customers Class : Manage all the operations of Customers
- Bill Class : Manage all the operations of Bill
Classes and their attributes of Fast Food Corner Portal Class Diagram:
- Foods Attributes : food_id, food_customer_id, food_order, food_category, food_price, food_name, food_type, food_description
- Items Attributes : item_id, item_stocks, item_number, item_type, item_description
- Payments Attributes : payment_id, payment_customer_id, payment_date, payment_amount, payment_description
- Receipts Attributes : receipt_type, receipt_date, receipt_description, receipt_maintenance bill_number
- Customers Attributes : customer_id, customer_name, customer_mobile, customer_email, customer_username, customer_password, customer_address
- Bill Attributes : bill_id, bill_customer_id, bill_number, bill_type, bill_receipt, bill_description
Classes and their methods of Fast Food Corner Portal Class Diagram:
- Foods Methods : addFoods(), editFoods(), deleteFoods(), updateFoods(), saveFoods(), searchFoods()
- Items Methods : addItems(), editItems(), deleteItems(), updateItems(), saveItems(), searchItems()
- Payments Methods : addPayments(), editPayments(), deletePayments(), updatePayments(), savePayments(), searchPayments()
- Receipts Methods : addReceipts(), editReceipts(), deleteReceipts(), updateReceipts(), saveReceipts(), searchReceipts()
- Customers Methods : addCustomers(), editCustomers(), deleteCustomers(), updateCustomers(), saveCustomers(), searchCustomers()
- Bill Methods : addBill(), editBill(), deleteBill(), updateBill(), saveBill(), searchBill()
Class Diagram of Fast Food Corner Portal :

- Posted By: freeproject
- Comments: 0
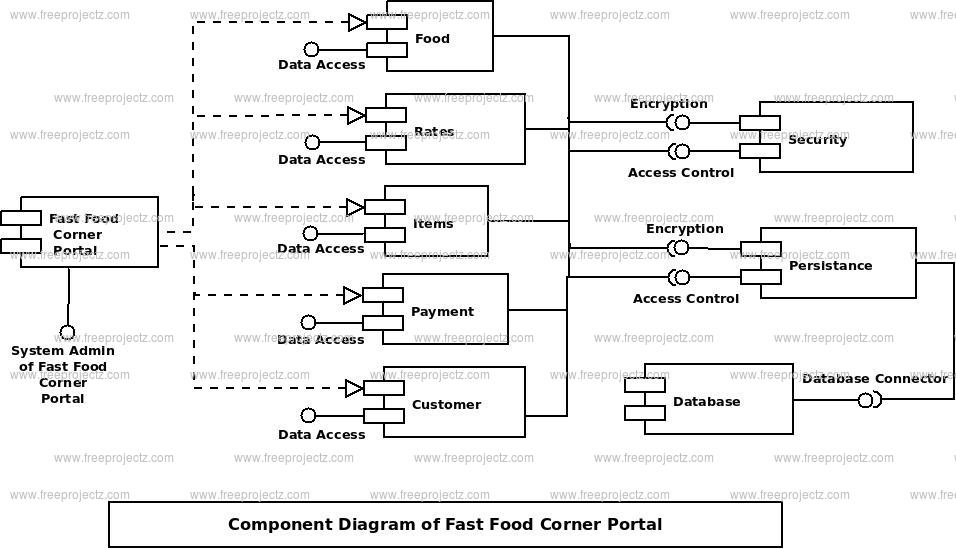
Fast Food Corner Portal Component Diagram
This is a Component diagram of Fast Food Corner Portal which shows components, provided and required interfaces, ports, and relationships between the Items, Rates, Customers, Foods and Payments. This type of diagrams is used in Component-Based Development (CBD) to describe systems with Service-Oriented Architecture (SOA). Fast Food Corner Portal UML component diagram, describes the organization and wiring of the physical components in a system.
Components of UML Component Diagram of Fast Food Corner Portal:
- Items Component
- Rates Component
- Customers Component
- Foods Component
- Payments Component
Featues of Fast Food Corner Portal Component Diagram:
- You can show the models the components of Fast Food Corner Portal.
- Model the database schema of Fast Food Corner Portal
- Model the executables of an application of Fast Food Corner Portal
- Model the system's source code of Fast Food Corner Portal

- Posted By: freeproject
- Comments: 0
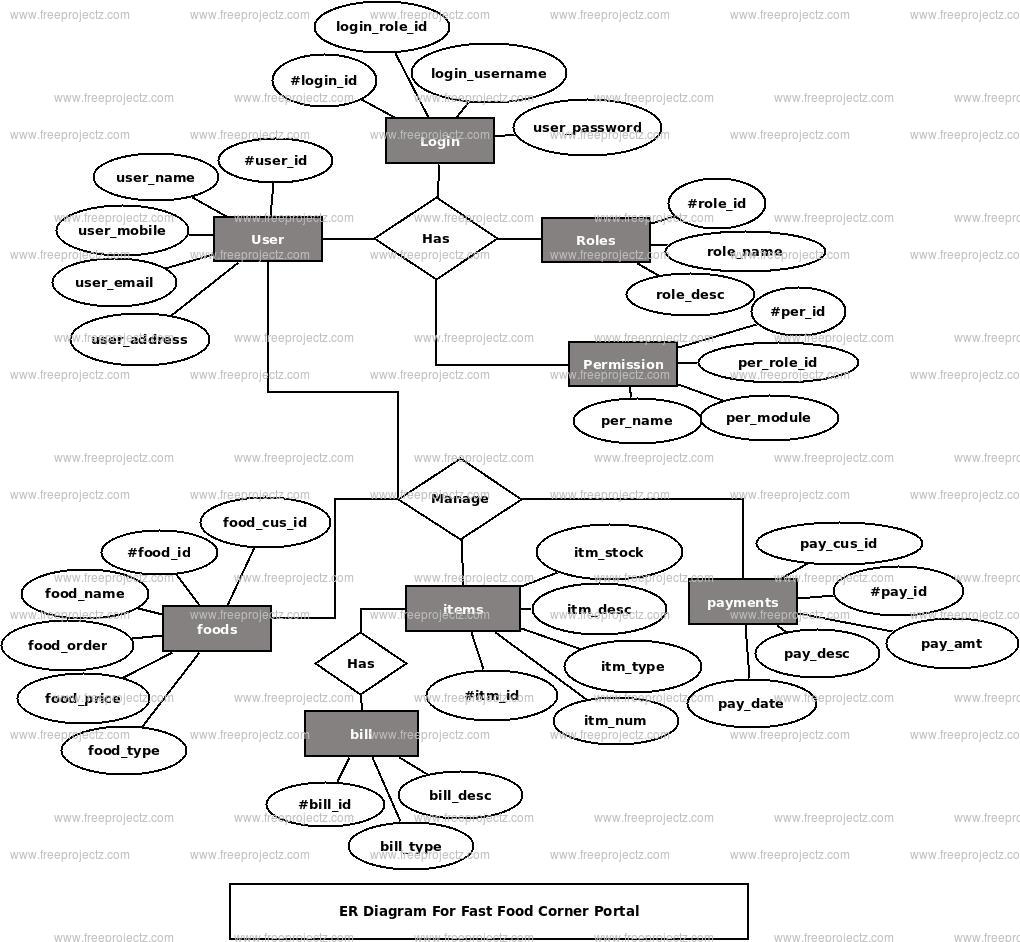
Fast Food Corner Portal ER Diagram
This ER (Entity Relationship) Diagram represents the model of Fast Food Corner Portal Entity. The entity-relationship diagram of Fast Food Corner Portal shows all the visual instrument of database tables and the relations between Items, Receipts, Foods, Bill etc. It used structure data and to define the relationships between structured data groups of Fast Food Corner Portal functionalities. The main entities of the Fast Food Corner Portal are Foods, Items, Payments, Receipts, Customers and Bill.
Fast Food Corner Portal entities and their attributes :
- Foods Entity : Attributes of Foods are food_id, food_customer_id, food_order, food_category, food_price, food_name, food_type, food_description
- Items Entity : Attributes of Items are item_id, item_stocks, item_number, item_type, item_description
- Payments Entity : Attributes of Payments are payment_id, payment_customer_id, payment_date, payment_amount, payment_description
- Receipts Entity : Attributes of Receipts are receipt_type, receipt_date, receipt_description, receipt_maintenance bill_number
- Customers Entity : Attributes of Customers are customer_id, customer_name, customer_mobile, customer_email, customer_username, customer_password, customer_address
- Bill Entity : Attributes of Bill are bill_id, bill_customer_id, bill_number, bill_type, bill_receipt, bill_description
Description of Fast Food Corner Portal Database :
- The details of Foods is store into the Foods tables respective with all tables
- Each entity (Bill, Payments, Customers, Items, Foods) contains primary key and unique keys.
- The entity Payments, Customers has binded with Foods, Items entities with foreign key
- There is one-to-one and one-to-many relationships available between Customers, Receipts, Bill, Foods
- All the entities Foods, Customers, Payments, Bill are normalized and reduce duplicacy of records
- We have implemented indexing on each tables of Fast Food Corner Portal tables for fast query execution.

- Posted By: freeproject
- Comments: 0
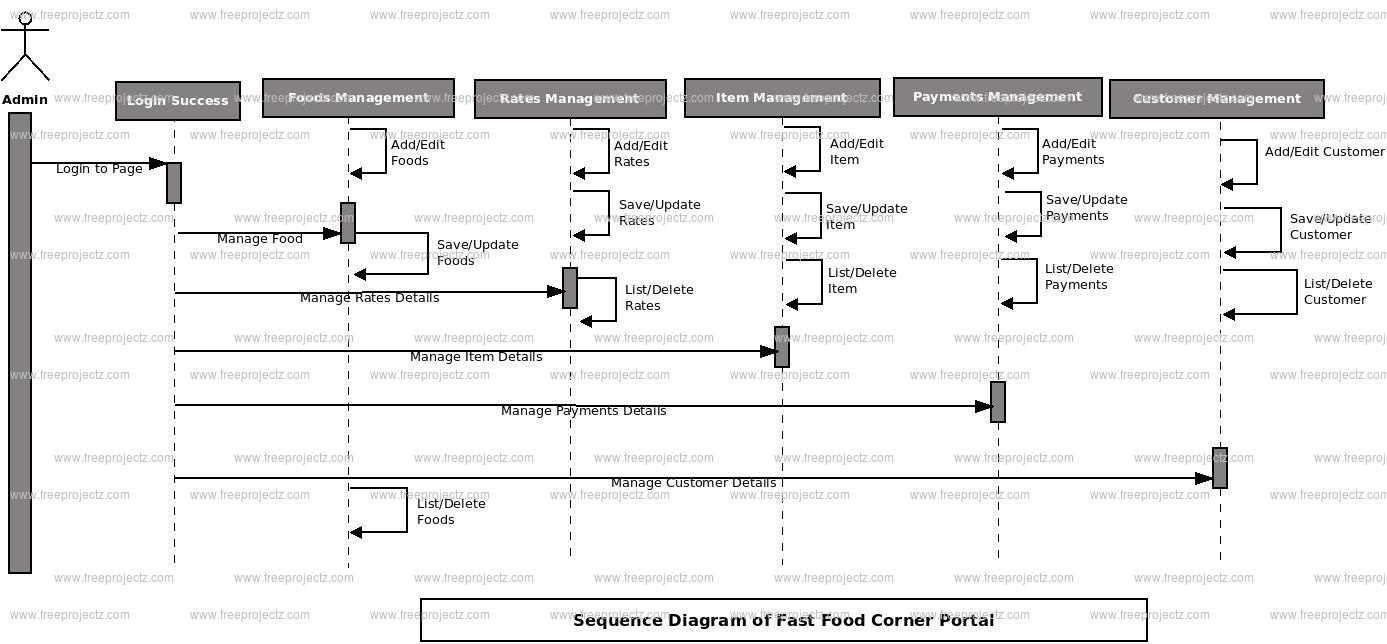
Fast Food Corner Portal Sequence Diagram
This is the UML sequence diagram of Fast Food Corner Portal which shows the interaction between the objects of Rates, Items, Customers, Payments, Foods. The instance of class objects involved in this UML Sequence Diagram of Fast Food Corner Portal are as follows:
- Rates Object
- Items Object
- Customers Object
- Payments Object
- Foods Object
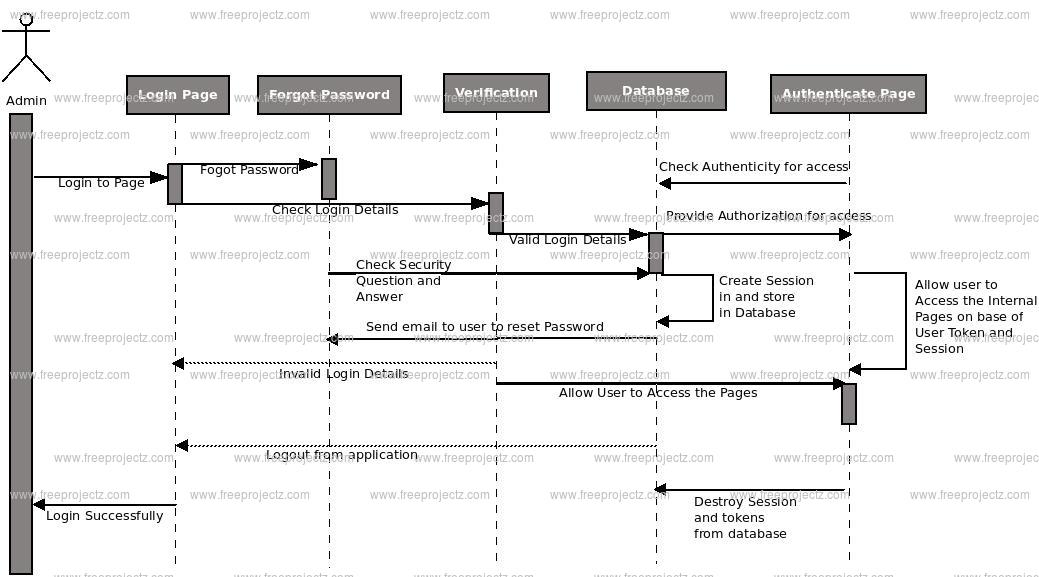
Login Sequence Diagram of Fast Food Corner Portal:
This is the Login Sequence Diagram of Fast Food Corner Portal, where admin will be able to login in their account using their credentials. After login user can manage all the operations on Customers, Rates, Items, Foods, Payments. All the pages such as Items, Foods, Payments are secure and user can access these page after login. The diagram below helps demonstrate how the login page works in a Fast Food Corner Portal. The various objects in the Foods, Customers, Rates, Items, and Payments page—interact over the course of the sequence, and user will not be able to access this page without verifying their identity.

This is the UML sequence diagram of Fast Food Corner Portal which shows the interaction between the objects of Rates, Items, Customers, Payments, Foods. The instance of class objects involved in this UML Sequence Diagram of Fast Food Corner Portal are as follows:
- Rates Object
- Items Object
- Customers Object
- Payments Object
- Foods Object

- Posted By: freeproject
- Comments: 0
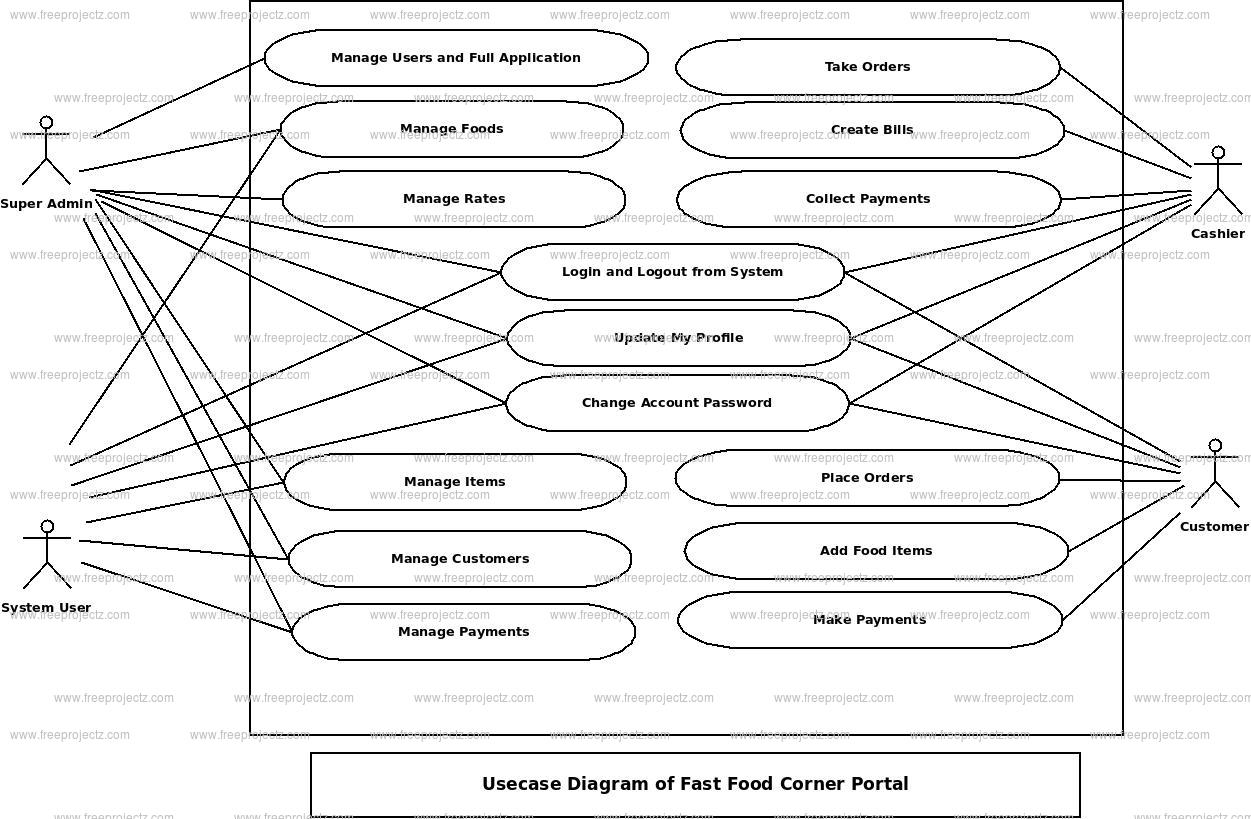
Fast Food Corner Portal Use Case Diagram
This Use Case Diagram is a graphic depiction of the interactions among the elements of Fast Food Corner Portal. It represents the methodology used in system analysis to identify, clarify, and organize system requirements of Fast Food Corner Portal. The main actors of Fast Food Corner Portal in this Use Case Diagram are: Super Admin, System User, Cashier, Customer, who perform the different type of use cases such as Manage Foods, Manage Rates, Manage Items, Manage Payments, Manage Receipts, Manage Customers, Manage Users and Full Fast Food Corner Portal Operations. Major elements of the UML use case diagram of Fast Food Corner Portal are shown on the picture below.
The relationships between and among the actors and the use cases of Fast Food Corner Portal:
- Super Admin Entity : Use cases of Super Admin are Manage Foods, Manage Rates, Manage Items, Manage Payments, Manage Receipts, Manage Customers, Manage Users and Full Fast Food Corner Portal Operations
- System User Entity : Use cases of System User are Manage Foods, Manage Rates, Manage Items, Manage Payments, Manage Receipts, Manage Customers
- Cashier Entity : Use cases of Cashier are Take Orders, Create Bills, Collect Payments
- Customer Entity : Use cases of Customer are Place Orders, Add Food Items, Make Payments, Check Status, Check History
Use Case Diagram of Fast Food Corner Portal :