- Posted By: freeproject
- Comments: 0
- Posted By: freeproject
- Comments: 0
Photo Gallery System Activity Diagram
This is the Activity UML diagram of Photo Gallery System which shows the flows between the activity of Wallpaper, , Media, Login, Image. The main activity involved in this UML Activity Diagram of Photo Gallery System are as follows:
- Wallpaper Activity
- Activity
- Media Activity
- Login Activity
- Image Activity
Features of the Activity UML diagram of Photo Gallery System
- Admin User can search Wallpaper, view description of a selected Wallpaper, add Wallpaper, update Wallpaper and delete Wallpaper.
- Its shows the activity flow of editing, adding and updating of
- User will be able to search and generate report of Media, Login, Image
- All objects such as ( Wallpaper, , Image) are interlinked
- Its shows the full description and flow of Wallpaper, Login, Image, Media,

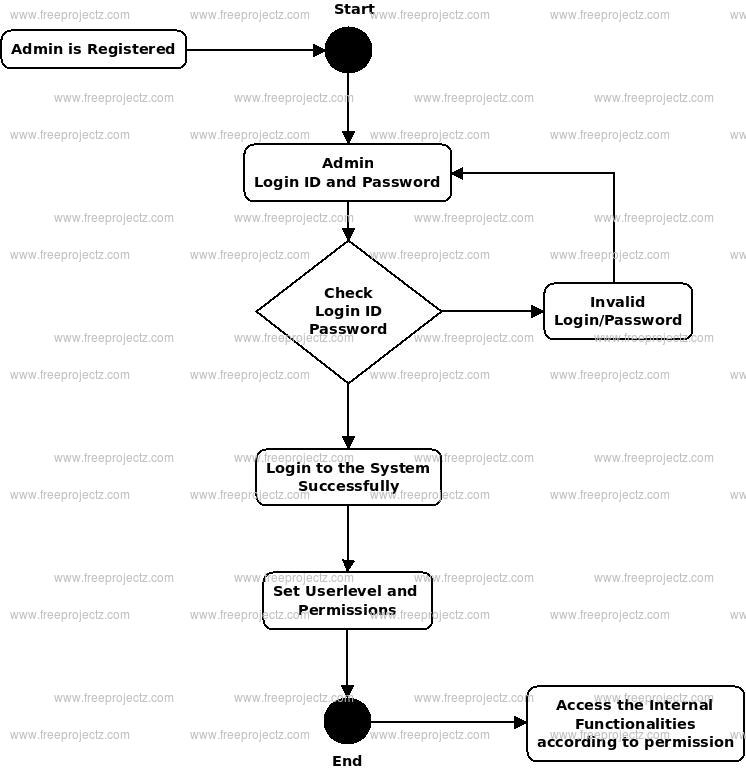
Login Activity Diagram of Photo Gallery System:
This is the Login Activity Diagram of Photo Gallery System, which shows the flows of Login Activity, where admin will be able to login using their username and password. After login user can manage all the operations on Media, Wallpaper, , Image, Login. All the pages such as , Image, Login are secure and user can access these page after login. The diagram below helps demonstrate how the login page works in a Photo Gallery System. The various objects in the Image, Media, Wallpaper, , and Login page—interact over the course of the Activity, and user will not be able to access this page without verifying their identity.

- Posted By: freeproject
- Comments: 0
Photo Gallery Class Diagram
Photo Gallery Class Diagram describes the structure of a Photo Gallery classes, their attributes, operations (or methods), and the relationships among objects. The main classes of the Photo Gallery are Media, Images, Wallpapers, Category, Login, Uploads.
Classes of Photo Gallery Class Diagram:
- Media Class : Manage all the operations of Media
- Images Class : Manage all the operations of Images
- Wallpapers Class : Manage all the operations of Wallpapers
- Category Class : Manage all the operations of Category
- Login Class : Manage all the operations of Login
- Uploads Class : Manage all the operations of Uploads
Classes and their attributes of Photo Gallery Class Diagram:
- Media Attributes : media_id, media_name, media_type, media_description
- Images Attributes : image_id, image_name, image_type, image_description
- Wallpapers Attributes : wallpaper_id, wallpaper_image_id, wallpaper_name, wallpaper_type, wallpaper_description
- Category Attributes : category_id, category_name, category_type, category_description
- Login Attributes : login_id, login_user_id, login_role_id, login_username, login_password, login_lastlogin
- Uploads Attributes : upload_id, upload_image_id, upload_name, upload_type, upload_description
Classes and their methods of Photo Gallery Class Diagram:
- Media Methods : addMedia(), editMedia(), deleteMedia(), updateMedia(), saveMedia(), searchMedia()
- Images Methods : addImages(), editImages(), deleteImages(), updateImages(), saveImages(), searchImages()
- Wallpapers Methods : addWallpapers(), editWallpapers(), deleteWallpapers(), updateWallpapers(), saveWallpapers(), searchWallpapers()
- Category Methods : addCategory(), editCategory(), deleteCategory(), updateCategory(), saveCategory(), searchCategory()
- Login Methods : addLogin(), editLogin(), deleteLogin(), updateLogin(), saveLogin(), searchLogin()
- Uploads Methods : addUploads(), editUploads(), deleteUploads(), updateUploads(), saveUploads(), searchUploads()
Class Diagram of Photo Gallery :

- Posted By: freeproject
- Comments: 0
Photo Gallery System Component Diagram
This is a Component diagram of Photo Gallery System which shows components, provided and required interfaces, ports, and relationships between the Media, Category, Login, Image and . This type of diagrams is used in Component-Based Development (CBD) to describe systems with Service-Oriented Architecture (SOA). Photo Gallery System UML component diagram, describes the organization and wiring of the physical components in a system.
Components of UML Component Diagram of Photo Gallery System:
- Media Component
- Category Component
- Login Component
- Image Component
- Component
Featues of Photo Gallery System Component Diagram:
- You can show the models the components of Photo Gallery System.
- Model the database schema of Photo Gallery System
- Model the executables of an application of Photo Gallery System
- Model the system's source code of Photo Gallery System

- Posted By: freeproject
- Comments: 0
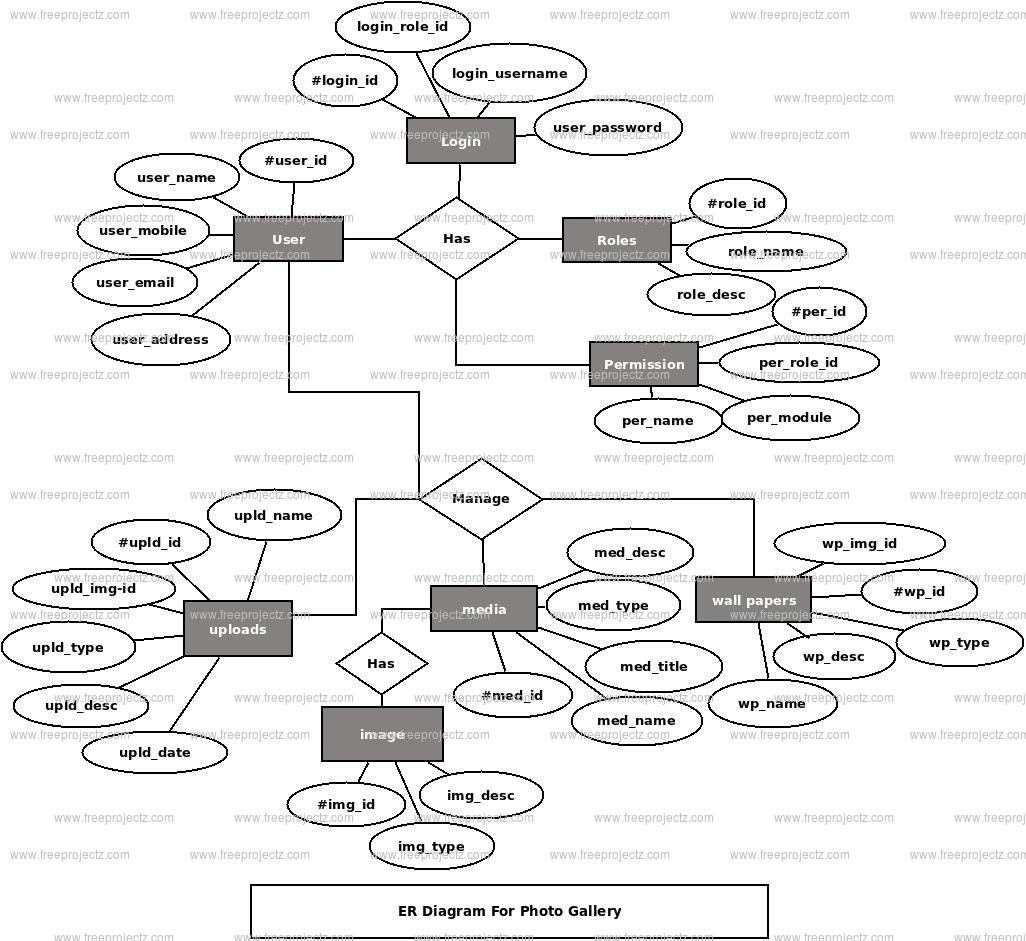
Photo Gallery ER Diagram
This ER (Entity Relationship) Diagram represents the model of Photo Gallery Entity. The entity-relationship diagram of Photo Gallery shows all the visual instrument of database tables and the relations between Images, Category, Media, Uploads etc. It used structure data and to define the relationships between structured data groups of Photo Gallery functionalities. The main entities of the Photo Gallery are Media, Images, Wallpapers, Category, Login and Uploads.
Photo Gallery entities and their attributes :
- Media Entity : Attributes of Media are media_id, media_name, media_type, media_description
- Images Entity : Attributes of Images are image_id, image_name, image_type, image_description
- Wallpapers Entity : Attributes of Wallpapers are wallpaper_id, wallpaper_image_id, wallpaper_name, wallpaper_type, wallpaper_description
- Category Entity : Attributes of Category are category_id, category_name, category_type, category_description
- Login Entity : Attributes of Login are login_id, login_user_id, login_role_id, login_username, login_password, login_lastlogin
- Uploads Entity : Attributes of Uploads are upload_id, upload_image_id, upload_name, upload_type, upload_description
Description of Photo Gallery Database :
- The details of Media is store into the Media tables respective with all tables
- Each entity ( Uploads, Wallpapers, Login, Images, Media) contains primary key and unique keys.
- The entity Wallpapers, Login has binded with Media, Images entities with foreign key
- There is one-to-one and one-to-many relationships available between Login, Category, Uploads, Media
- All the entities Media, Login, Wallpapers, Uploads are normalized and reduce duplicacy of records
- We have implemented indexing on each tables of Photo Gallery tables for fast query execution.

- Posted By: freeproject
- Comments: 0
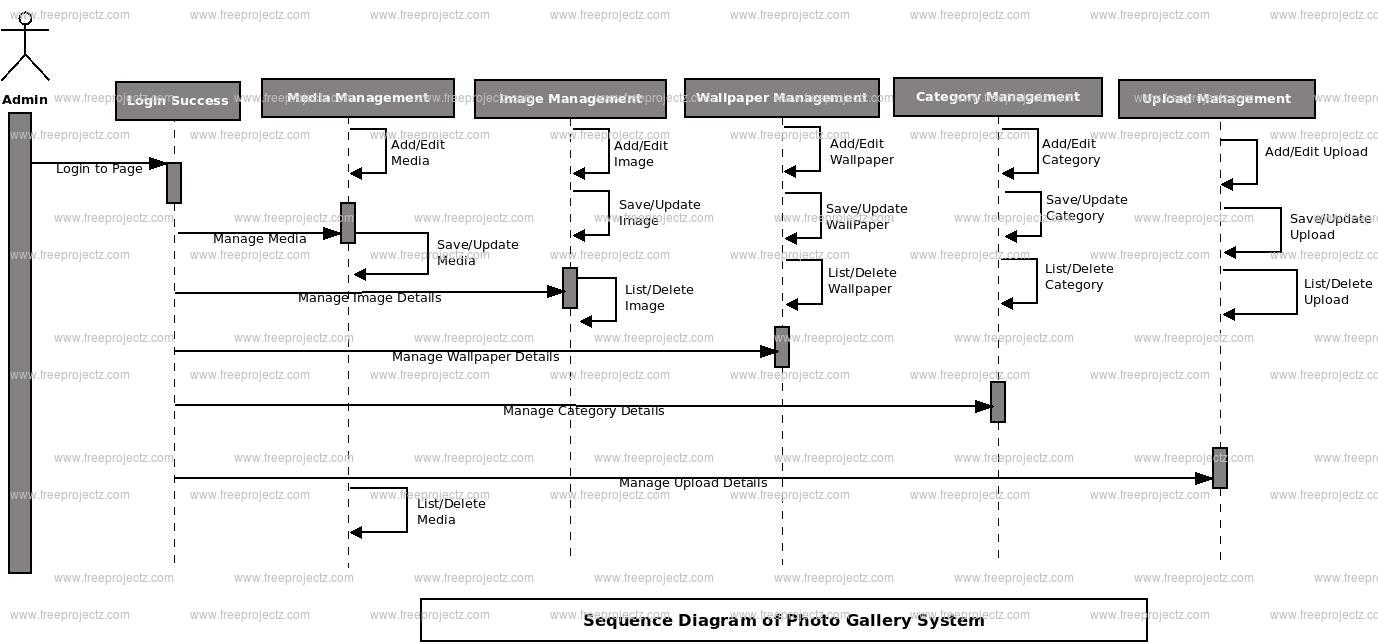
Photo Gallery System Sequence Diagram
This is the UML sequence diagram of Photo Gallery System which shows the interaction between the objects of Media, Login, Image, Wallpaper, Uploads. The instance of class objects involved in this UML Sequence Diagram of Photo Gallery System are as follows:
- Media Object
- Login Object
- Image Object
- Wallpaper Object
- Uploads Object
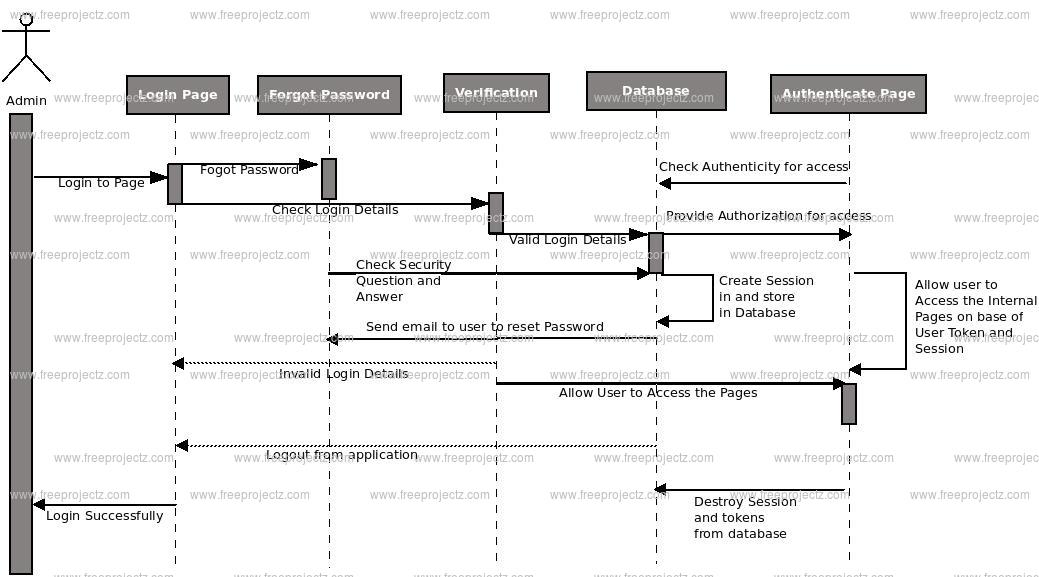
Login Sequence Diagram of Photo Gallery System:
This is the Login Sequence Diagram of Photo Gallery System, where admin will be able to login in their account using their credentials. After login user can manage all the operations on Image, Media, Login, Uploads, Wallpaper. All the pages such as Login, Uploads, Wallpaper are secure and user can access these page after login. The diagram below helps demonstrate how the login page works in a Photo Gallery System. The various objects in the Uploads, Image, Media, Login, and Wallpaper page—interact over the course of the sequence, and user will not be able to access this page without verifying their identity.

This is the UML sequence diagram of Photo Gallery System which shows the interaction between the objects of Media, Login, Image, Wallpaper, Uploads. The instance of class objects involved in this UML Sequence Diagram of Photo Gallery System are as follows:
- Media Object
- Login Object
- Image Object
- Wallpaper Object
- Uploads Object

- Posted By: freeproject
- Comments: 0
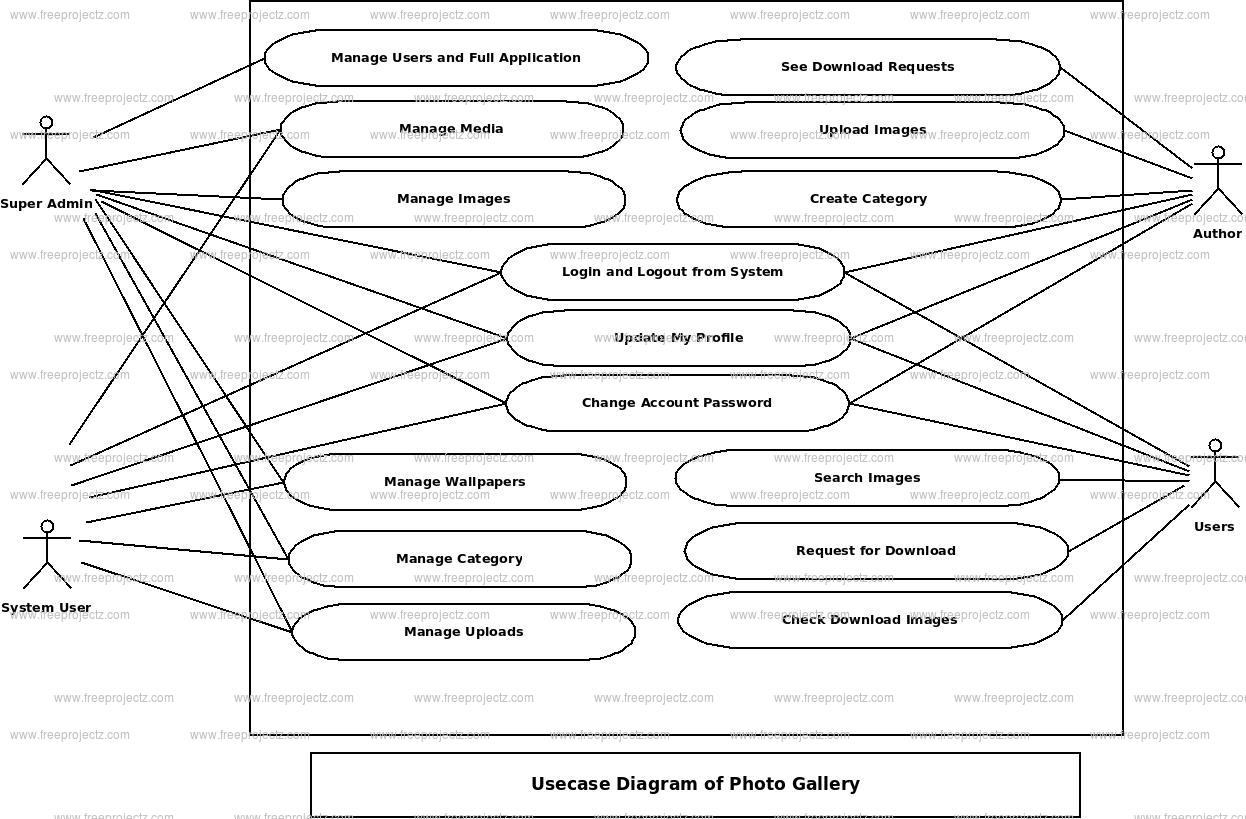
Photo Gallery Use Case Diagram
This Use Case Diagram is a graphic depiction of the interactions among the elements of Photo Gallery. It represents the methodology used in system analysis to identify, clarify, and organize system requirements of Photo Gallery. The main actors of Photo Gallery in this Use Case Diagram are: Super Admin, System User, Author, Users, who perform the different type of use cases such as Manage Media, Manage Images, Manage Wallpapers, Manage Category, Manage Login, Manage Uploads, Manage Users and Full Photo Gallery Operations. Major elements of the UML use case diagram of Photo Gallery are shown on the picture below.
The relationships between and among the actors and the use cases of Photo Gallery:
- Super Admin Entity : Use cases of Super Admin are Manage Media, Manage Images, Manage Wallpapers, Manage Category, Manage Login, Manage Uploads, Manage Users and Full Photo Gallery Operations
- System User Entity : Use cases of System User are Manage Media, Manage Images, Manage Wallpapers, Manage Category, Manage Login, Manage Uploads
- Author Entity : Use cases of Author are Create Category, Upload Images, See Download Requests
- Users Entity : Use cases of Users are Search Images, Request for Download, Check Download Images, Search Images
Use Case Diagram of Photo Gallery :